
How to Set Up a Coming Soon Page on WordPress
You’ve been hard at work on a website but you just aren’t ready to let anyone see it yet. Lock it away until you are ready to launch it officially by setting up a fun, simple coming soon page!
This tutorial will walk you through how to set up a coming soon page on WordPress and my favorite things to put on the coming soon page to maximize its effectiveness.
SeedProd has really enhanced their coming soon page builder -we’ll be recording an updated tutorial soon!
We know everyone learns differently – if you prefer video, please watch the video tutorial below! If you’re more of a step-by-step person, we’ve written out the steps under the video.
Watch the Tutorial:
How to Set up a Coming Soon Page on WordPress – Step by Step:
Setting Up The Coming Soon Page
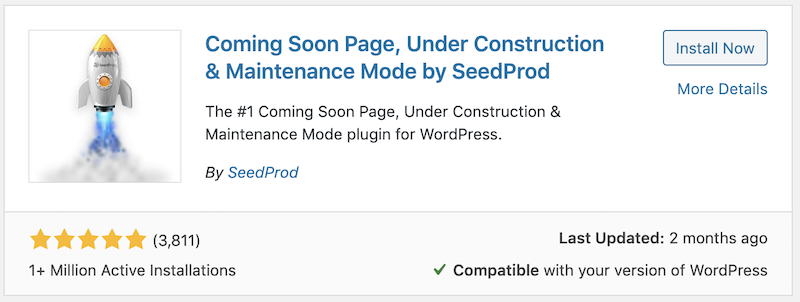
We love the plugin Coming Soon Page & Maintenance Mode by Seed Prod. It is a free plugin (with premium / pro options if you’d like – though not necessary) that can be found right in your WordPress Plugin Directory.
1. Head to your WordPress dashboard
2. Go to Plugins > Add New
3. Search “Coming Soon” and you’ll see the SeedProd plugin!

4. Install & Activate the plugin
5. Head to the settings and adjust as needed!
Designing the Coming Soon Page
This plugin is super easy to work with – and you can get as creative or as simple as you want. Here are some of my favorite things to customize:
- Add your logo
- Add some header text like “New Website Coming February 2020! Get excited!”
- A clear call to action. Something for your visitors to do while they wait for the site to launch. Here are some great ideas:
- Embed your email opt in form or link to an opt-in landing page
- Link to your favorite social media for them to connect
- Leave your email address if you want clients / customers to contact you
- A background image (to add your personality & branding)
- Enable the “Well” – this will add a box around your content and make it stand out more
Head to the free Tech With Intention Community and share a screenshot of YOUR coming soon page in the group feed!

Get Nerdy about Business, Websites & Tech with Us!
The Making Website Magic Community (hosted on Mighty Networks!) is a place where women web designersand developers can meet, mingle and make meaningful connections with industry collaborators. See you inside!

Article by
Sam Munoz
Sam is the CEO and lead web developer of Sam Munoz Consulting, LLC. Through years of coding, development & design experience - she is all about simplicity, minimalism & making websites that align with her client's business models & goals.
Keep Learning & Reading
How to Add a Top Call to Action Bar in WordPress
A top call to action bar can be a great way to easily direct visitors to convert. Learn how to add a Top Bar Call to Action in Wordpress
How to Position a Background Image in Divi
Ensure the background image you use on your site shows up the way you want it to! Learn how to position a background image in Divi.
How to Add reCAPTCHA to the Divi Contact Form Module
Stop spam in its tracks! Learn how to add reCAPTCHA to the Divi Contact Form module.



