
How to Hide Any Part of a Divi Template No Coding Required!
If there is a part of a website you’ve created that you’d like to be hidden to users – instead of deleting the entire section, row, or module you can simply hide it until you are ready to display it! This super short trick will hide any part of a Divi template and put the power back in your hands to choose when you’re ready to display it!
This is really helpful for our clients who want us to build features they can use later or seasonally. We build it into their website during the project & teach them how to turn them “on and off” by hiding.
We know everyone learns differently – if you prefer video, please watch the video tutorial below! If you’re more of a step-by-step person, we’ve written out the steps under the video.
Watch the Tutorial:
How to Hide Part of a Divi Template
QUICK NOTE: If you know you are never going to use a section, just delete it! It’ll keep your site running faster (because although these are hidden, they are still rendered by your site) and keep your back end clean!
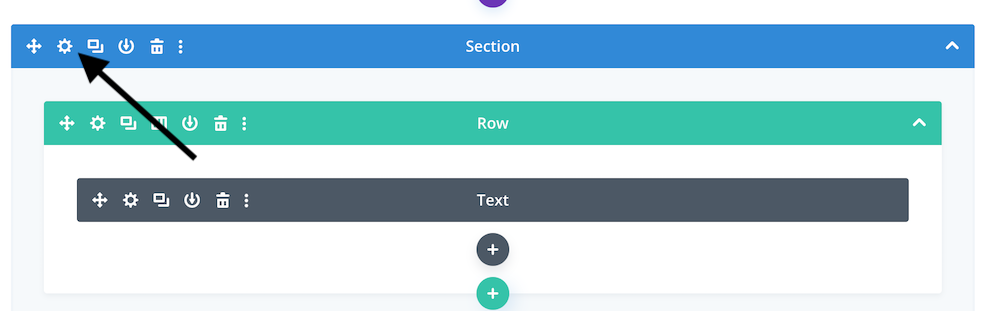
- Find the section, row or module you want to hide and click on the gear icon

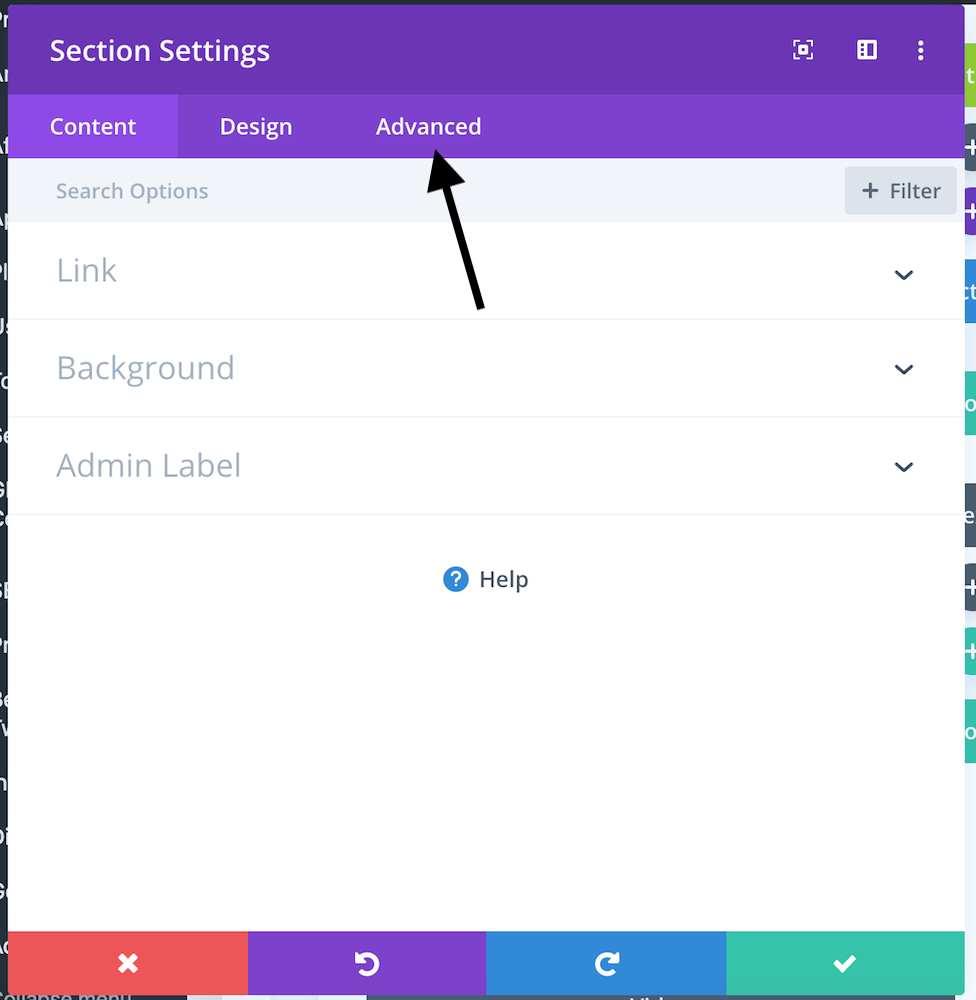
2. Click on the “Advanced” Tab.

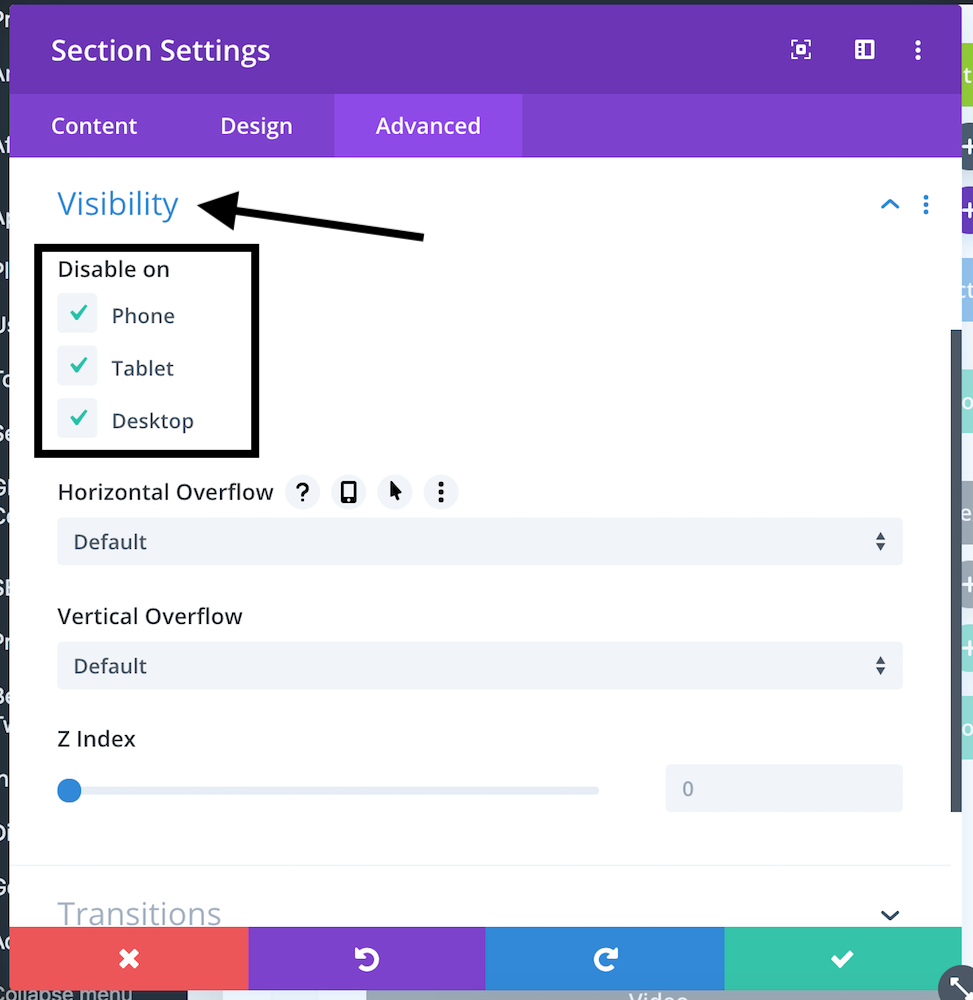
3. Scroll down to the “Visibility” section and check each of the boxes (desktop, tablet, phone)

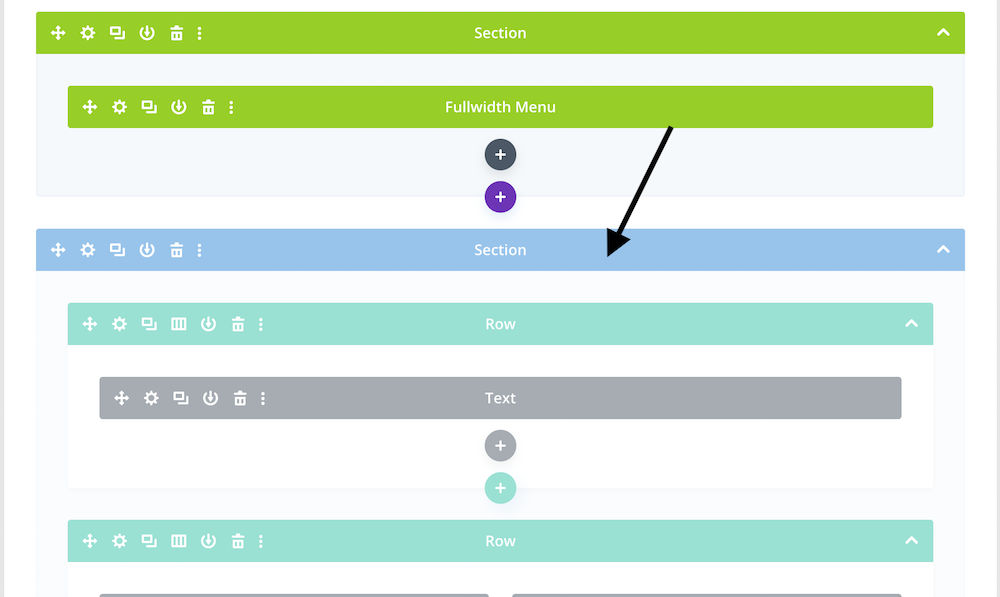
4. Click the green “check” to save that section, row or module. You should notice whatever you were trying to hide is now lighter that everything else on the page, denoting that it is hidden.

5. Click “Update” to update your page! That’s it!
NOTE: When you are ready to un-hide this section, simply navigate back to Visibility and uncheck each box (desktop, tablet, phone).

Don’t Yet Have the Divi Theme?
We absolutely LOVE building with Divi. Not only is it an extremely flexible page-building Wordpress theme, but it is also very user-friendly for our clients. One of the best things about Divi is it is a powerful tool for both web designers AND developers alike.
Whether you're more of a visual, front end person or you like to dig into the code and create dynamic websites - Divi is flexible enough for any project.
(Note this is our company affiliate link & should you choose to purchase through our link we will earn a commission. Thank you, you will adore Divi!!)

Article by
Sam Munoz
Sam is the CEO and lead web developer of Sam Munoz Consulting, LLC. Through years of coding, development & design experience - she is all about simplicity, minimalism & making websites that align with her client's business models & goals.
Keep Learning & Reading
How to Add a Top Call to Action Bar in WordPress
A top call to action bar can be a great way to easily direct visitors to convert. Learn how to add a Top Bar Call to Action in Wordpress
How to Position a Background Image in Divi
Ensure the background image you use on your site shows up the way you want it to! Learn how to position a background image in Divi.
How to Add reCAPTCHA to the Divi Contact Form Module
Stop spam in its tracks! Learn how to add reCAPTCHA to the Divi Contact Form module.



