
How to Copy and Paste with Divi
Wouldn’t it be awesome if you could copy and paste things throughout a website to give it a great cohesive look (without having to rebuild it on each page)?
Well, you’re in luck because the epic Divi Theme by Elegant Themes provides that opportunity! In this tutorial, I’ll walk through how to copy and paste with Divi making website building more streamlined.
We know everyone learns differently – if you prefer video, please watch the video tutorial below! If you’re more of a step-by-step person, we’ve written out the steps under the video.
Watch the Tutorial:
How to Copy and Paste with Divi – Step by Step:
How to Copy and Paste With Divi on the SAME PAGE
It’s so simple! Here are the steps:
- Enable the Visual Builder on a page that uses Divi
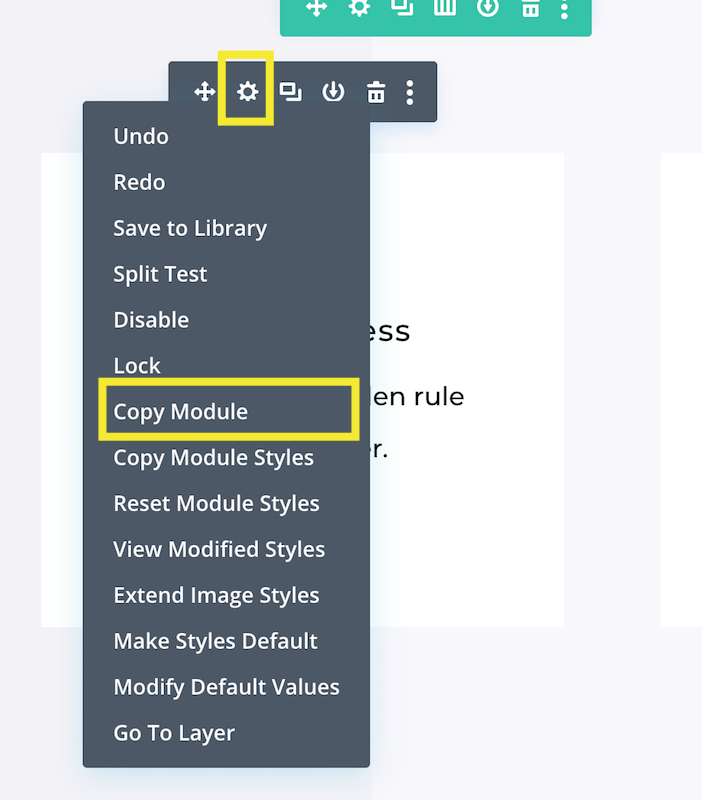
- Find the section, row, or module you want to copy and right click on the GEAR ICON (see screenshot below)

- Click COPY MODULE [ROW / SECTION
- Find a “+” circle and right click PASTE MODULE [ROW / SECTION]
Note: modules are gray, rows are green and sections are blue. Make sure if you copy a row, you paste it with the green circle – otherwise it won’t paste!
How to Copy and Paste With Divi to ANOTHER PAGE
You’ll follow ALL of the steps from above, except when you paste, just paste in on the OTHER page (you’ll need to enable the visual builder on both pages).

Don’t Yet Have the Divi Theme?
We absolutely LOVE building with Divi. Not only is it an extremely flexible page-building Wordpress theme, but it is also very user-friendly for our clients. One of the best things about Divi is it is a powerful tool for both web designers AND developers alike.
Whether you're more of a visual, front end person or you like to dig into the code and create dynamic websites - Divi is flexible enough for any project.
(Note this is our company affiliate link & should you choose to purchase through our link we will earn a commission. Thank you, you will adore Divi!!)

Article by
Sam Munoz
Sam is the CEO and lead web developer of Sam Munoz Consulting, LLC. Through years of coding, development & design experience - she is all about simplicity, minimalism & making websites that align with her client's business models & goals.
Keep Learning & Reading
How to Add a Top Call to Action Bar in WordPress
A top call to action bar can be a great way to easily direct visitors to convert. Learn how to add a Top Bar Call to Action in Wordpress
How to Position a Background Image in Divi
Ensure the background image you use on your site shows up the way you want it to! Learn how to position a background image in Divi.
How to Add reCAPTCHA to the Divi Contact Form Module
Stop spam in its tracks! Learn how to add reCAPTCHA to the Divi Contact Form module.



