
The Divi Contact Form Modules | Divi Quick Tip #1
Divi is by far one of the best page building themes for WordPress and there are so many modules to work with! Every website needs some way for visitors to connect with the business owner, so using the divi contact form module is an obvious “YES”. In this article and video we’ll look at the Divi Contact Form Module settings, what they all are & how to update them.
We know everyone learns differently – if you prefer video, please watch the video tutorial below! If you’re more of a step-by-step person, we’ve written out the steps under the video.
Watch the Tutorial:
Divi Quick Tip: Contact Form Module – Step by Step:
Divi Contact Form – Overview of the Settings

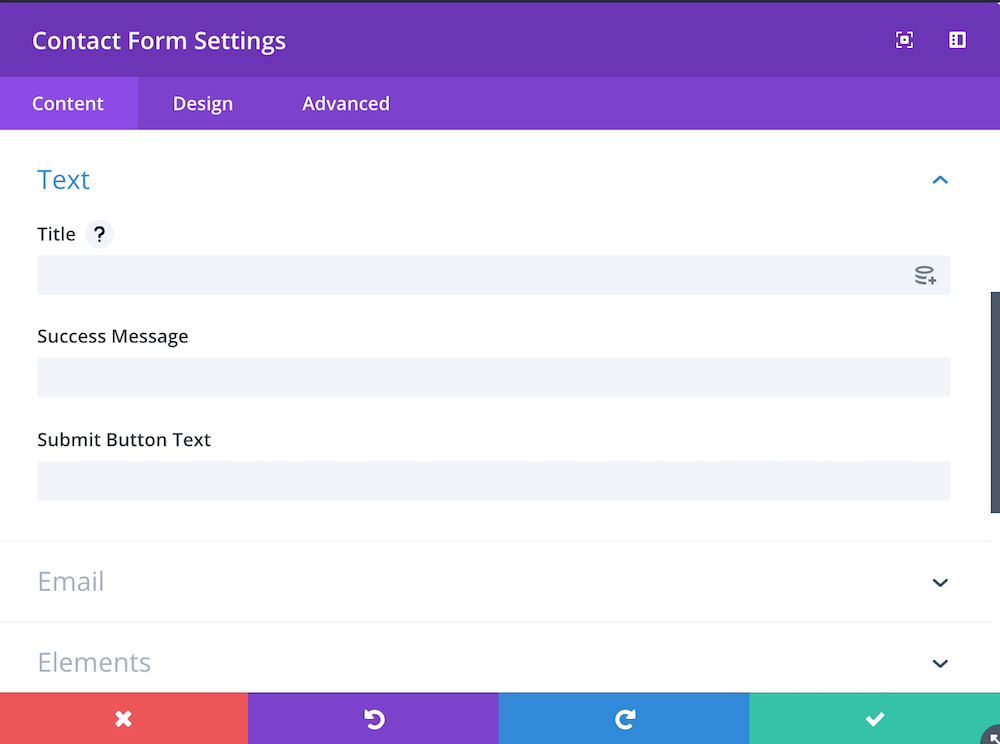
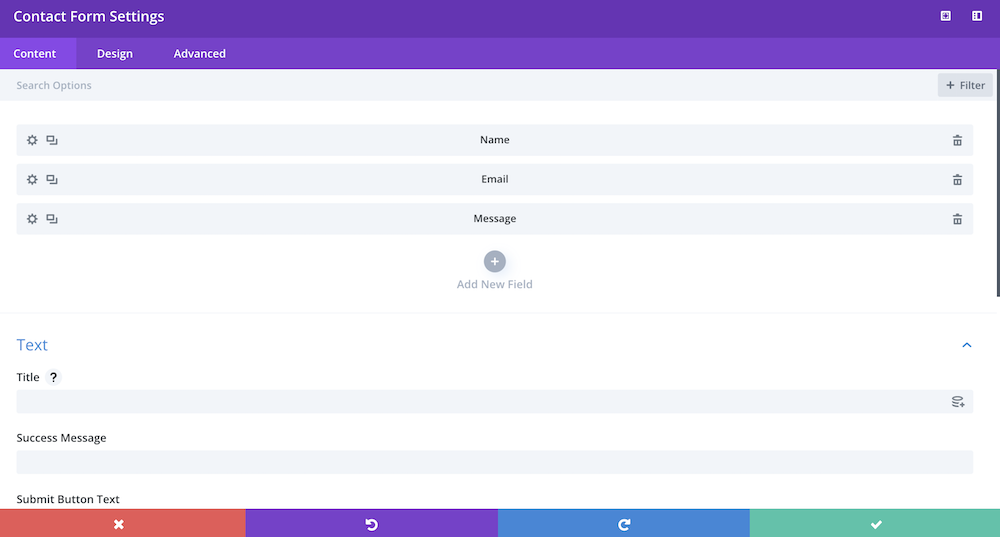
Text Settings
Title: This is the title of the contact form, if you want one (I typically leave this blank and create a text module above the contact form if my clients want a title!)
Success Message: This is the message visitors will see when they successfully submit the contact form. Something like “Thanks for getting in touch! We’ll send you an email in 2 business days”.
Submit Button Text: The label on the submit button. Maybe “get in touch”, “send message”, etc.

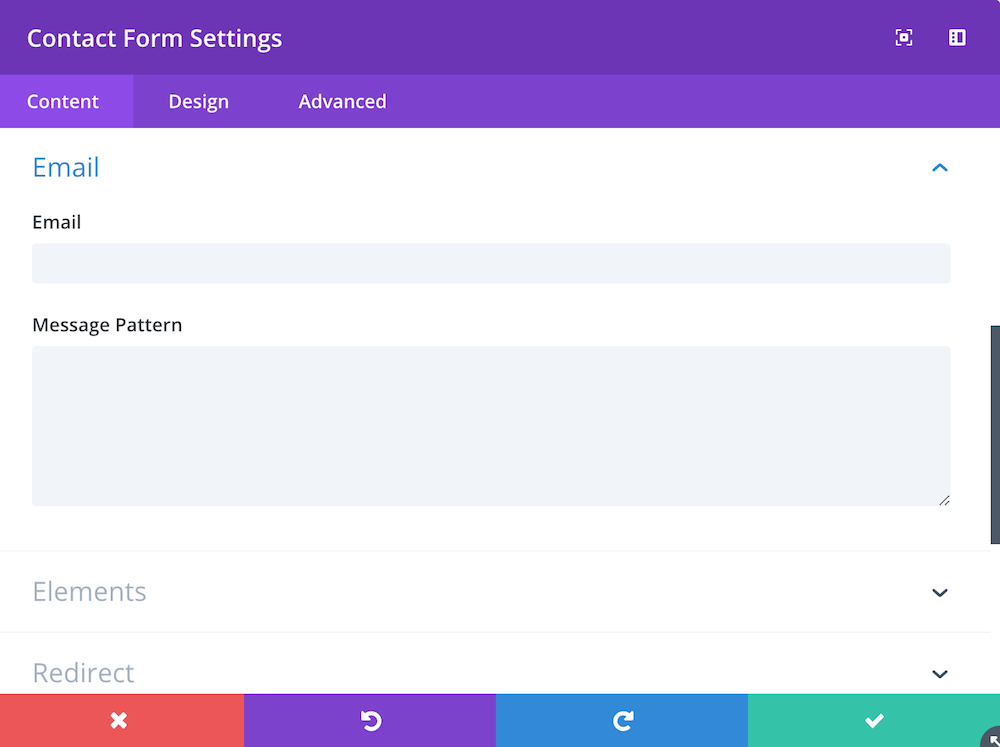
Email Settings
Email: Super important to specify. This is the email address that will receive the message (helpful because if you want different forms to go to different addresses you can set it per form).
Message Pattern: This setting is to specify how the message gets delivered to the email address. So you can have it be something like %%FirstName%% says hello! (We typically leave this blank and let it come in as the default).
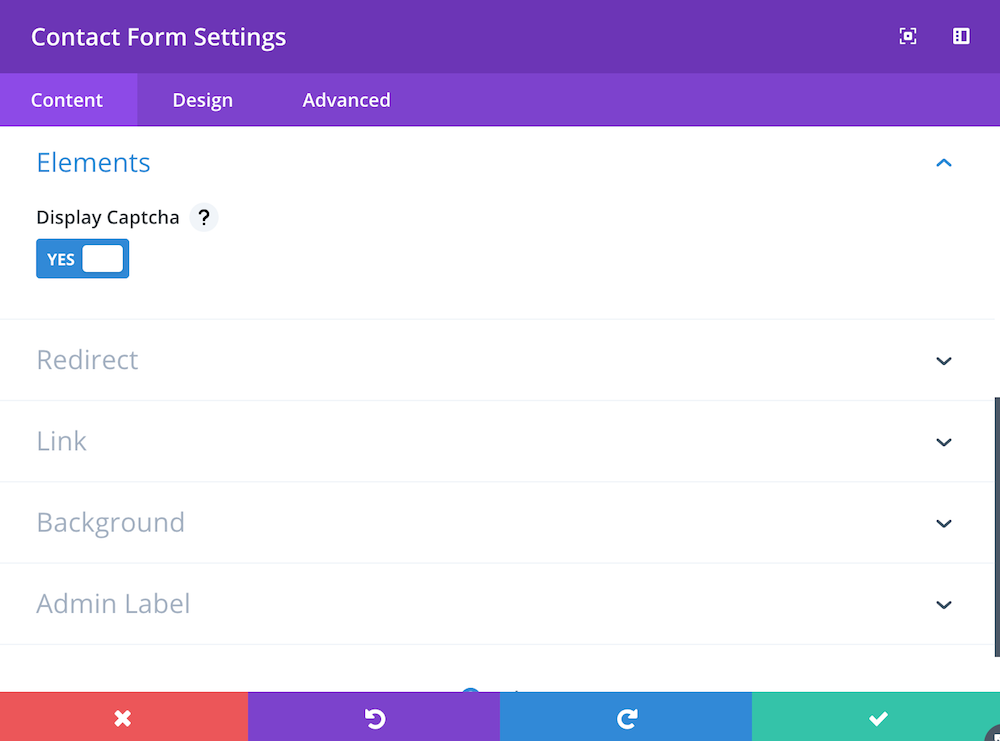
Elements Settings
Captcha: Toggle on or off to display the captcha block. If you’re getting a lot of spam to your contact form, try to turn this on.
We’ve created a detailed deep-dive into reCAPTCHA and how to set it up, you can watch that video & read that tutorial by clicking here: How to Add reCAPTCHA to the Divi Contact Form Module

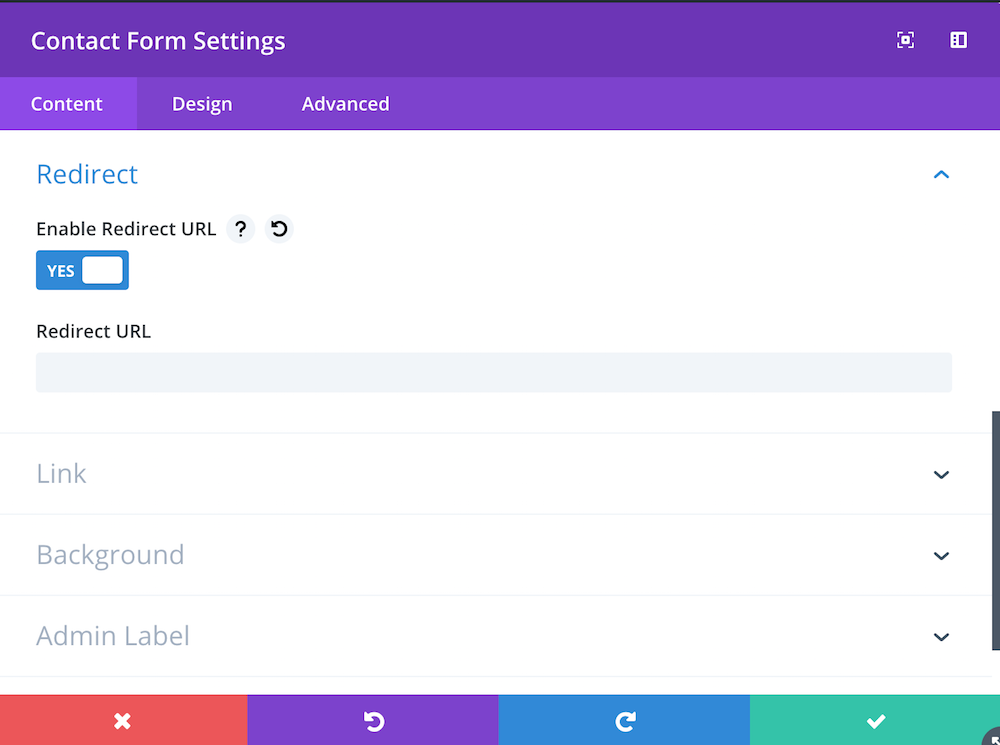
Redirect Settings
Enable Redirect URL: If the goal is to have users get sent to another URL (like a thank you page or upsell) after they submit the form, you can toggle this on.
Redirect URL: The URL you want them to be redirected to!
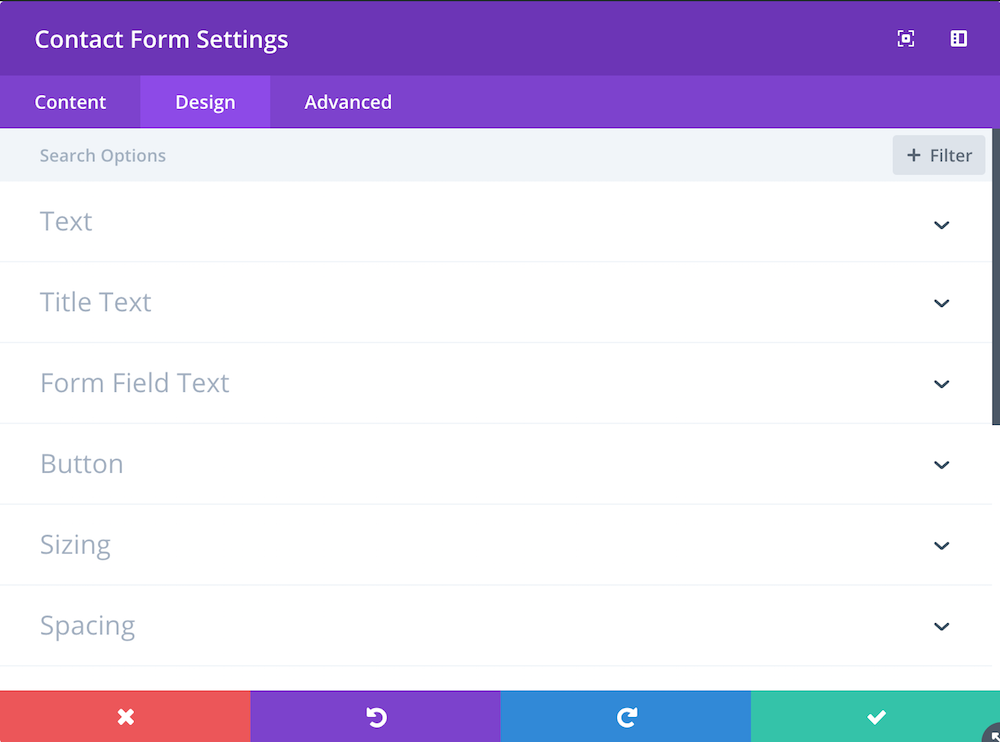
Design Settings
Just like any other Divi module, you can specify design details for this form. Update text size, color, typography, borders, buttons, etc.
Divi Contact Form: Customizing Inputs

You can add new fields to the Divi Contact Form to obtain the information needed from visitors.
When you click on “Add New Field” you’ll be able to add an additional input.
Field ID: This is the internal ID for the new field (make sure it’s easy to identify & doesn’t have spaces or special characters)
Title: This is the name of the field that your visitors will see on your contact form.
Field Options
Type: There are many types of fields. Inputs, checkboxes, radios. Choose the one that applies to this field and then fill out the corresponding settings for that field. The screenshot below shows how you might use a checkbox to allow users to select services they’re interested in.

Be sure to specify whether the field is required or not.
Conditional Logic: If there is any conditional logic for this field you can set that here. For example, if you asked a Yes or No question and the YES answer has additional follow up questions, you can set that here.
Design Settings
If you want to set specific design settings for THIS field you can set those here (for example if you want the field to be full width you can specify that here under “layout”).

Don’t Yet Have the Divi Theme?
We absolutely LOVE building with Divi. Not only is it an extremely flexible page-building Wordpress theme, but it is also very user-friendly for our clients. One of the best things about Divi is it is a powerful tool for both web designers AND developers alike.
Whether you're more of a visual, front end person or you like to dig into the code and create dynamic websites - Divi is flexible enough for any project.
(Note this is our company affiliate link & should you choose to purchase through our link we will earn a commission. Thank you, you will adore Divi!!)

Article by
Sam Munoz
Sam is the CEO and lead web developer of Sam Munoz Consulting, LLC. Through years of coding, development & design experience - she is all about simplicity, minimalism & making websites that align with her client's business models & goals.
Keep Learning & Reading
How to Add a Top Call to Action Bar in WordPress
A top call to action bar can be a great way to easily direct visitors to convert. Learn how to add a Top Bar Call to Action in Wordpress
How to Position a Background Image in Divi
Ensure the background image you use on your site shows up the way you want it to! Learn how to position a background image in Divi.
How to Add reCAPTCHA to the Divi Contact Form Module
Stop spam in its tracks! Learn how to add reCAPTCHA to the Divi Contact Form module.



