
About Page: The 4 Elements You Need On This High-Traffic Page
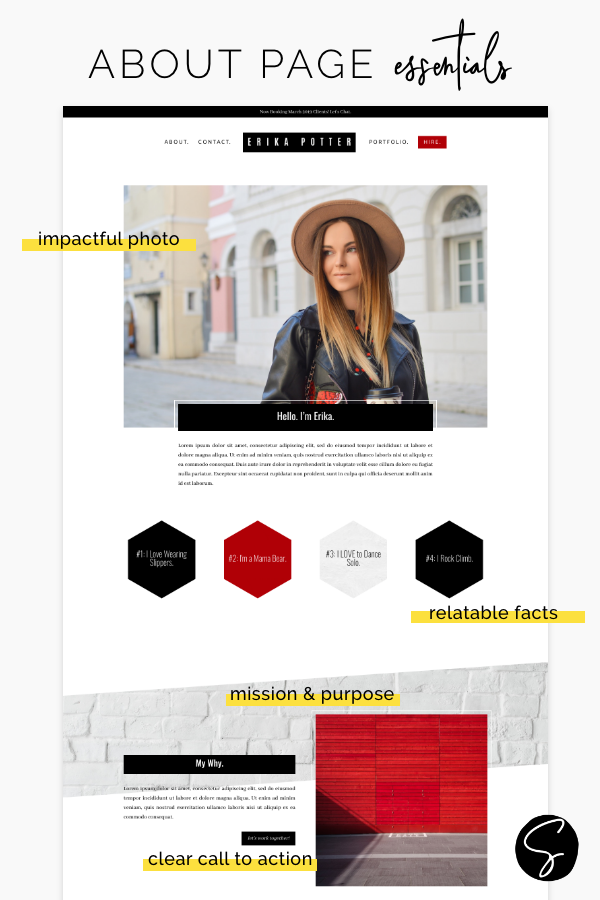
About Page Essentials
1. A Photo of You, Your Team or Your Product
People buy from people. People trust other people. It’s just the nature of the beast, my friends. So, hiding behind your computer screen and never showing your face on your website will not serve your business in the long run.
Choose a photo that highlights your skillset, shows you in action or displays your personality. It doesn’t even have to be a professional photo – for my first entire year of business I had selfies on my about page. That’s right. Selfies.
Don’t make this complicated.
Do show your face (and the faces of those on your team).
And if you have a product, this is a great place to show that off too! Because who knows, this might be your visitor’s first time seeing you & what you’ve created.
2. Fun Facts or Something Relatable
Just like I mentioned above, people buy from people. I hate to break it to you, but you’re not the only person in the world (and on the internet) doing what you do – unless you created some revolutionary product.
If you’re a virtual assistant, just as qualified as 500 other VA’s out there, what makes you stand out?
What is it really like to work with you?
What uniqueness do you bring to a team?
Who are you as a person?
I love fun facts because they are simple – choose 3-4 things about yourself, business related or not, that make you memorable and relatable.
If you aren’t a fun-fact-lover, consider a short anecdote, a joke, a quote or even a little welcome video.
Make yourself stand out like a cow in a chicken coop (is that even a saying?).
3. Your Mission, Values and/or Impact
It’s the heart and the soul! The mission of your business, your business values, the impact you’ve had on other people who’ve worked with you – it’s the WHY.
Your about page is such a great place to showcase these things because it IS the “about”, it’s the reason you do what you do, and it’s the reason someone should work with you or buy your product.
Take your time on this one, but remember – you don’t have to list out your entire life story. Keep it short, sweet, direct and impactful.
Save the long-winded tear jerker for a passionate blog post or social media share.
4. ONE Clear Call to Action
Remember what I said – the About Page IS the most visited page on your site – aside from the homepage. You want to make sure that when someone gets to this page, they know exactly what their next step is.
Think about it, they just spent all this time getting to know you, seeing your face, understanding the WHY behind your business – now they’re ready to take action!
I typically have this call to action align with my top bar call to action (one that I show on every page of my website).
I choose the one that is the MOST important call to action for my business – the one that gets someone on my email list, on a free call with me, or making some sort of exchange so they’ll come back.

5. My final piece of advice: less is more.
I subscribe to this phrase in general for websites, and the about page is no different.
You don’t have to go crazy with videos and music and slideshows and miles of text.
Choose an impactful photo.
Share relevant facts.
Connect your audience with your mission & heart.
And give them a clear call to action.

Get Nerdy about Business, Websites & Tech with Us!
The Making Website Magic Community (hosted on Mighty Networks!) is a place where women web designersand developers can meet, mingle and make meaningful connections with industry collaborators. See you inside!

Article by
Sam Munoz
Sam is the CEO and lead web developer of Sam Munoz Consulting, LLC. Through years of coding, development & design experience - she is all about simplicity, minimalism & making websites that align with her client's business models & goals.
Keep Learning & Reading
How to Add a Top Call to Action Bar in WordPress
A top call to action bar can be a great way to easily direct visitors to convert. Learn how to add a Top Bar Call to Action in Wordpress
How to Position a Background Image in Divi
Ensure the background image you use on your site shows up the way you want it to! Learn how to position a background image in Divi.
How to Add reCAPTCHA to the Divi Contact Form Module
Stop spam in its tracks! Learn how to add reCAPTCHA to the Divi Contact Form module.



